WordPressでサイトを運営していてお問い合わせから届くメールをチェックしているとスパムや迷惑メールが大量に届いていて困っている方へ無料で簡単にお問い合わせのセキュリティを強化できる機能(reCAPTCHA)をContact Form 7に導入する方法を解説します。
このページの目次
reCAPTCHAについて
reCAPTCHAに関して初めて聞いた方もいらっしゃるかと思いますので簡単に解説します。
reCAPTCHAとはGoogleが開発しているBOTによるサイト攻撃を防止する機能をもったサービスです。つまり自動化されたプログラムでスパムや迷惑な内容を問合せをしてくる内容を弾くサービスでWordPressのサイト以外にもECサイト(ネットショップ)やSNSなどにもBOTを防ぐセキュリティ強化として幅広く使われています。
reCAPTCHAは定期的にバージョンアップしており2020年10月現在は
- reCAPTCHA v2
- reCAPTCHA v3
というバージョンがありますが、今回の記事ではお問い合わせフォームのプラグイン「Contact Form 7」は2019年から最新版のv3を採用しているのでv3の導入方法を解説していきます。
Contact Form 7に今すぐにreCAPTCHAを導入する方法
それでは早速Contact Form 7にreCAPTCHAを導入する方法を解説していきます。
reCAPTCHAのサイトキー、シークレットキーを取得する
-
ステップ:1
reCAPTCHAのページにアクセスします。
-
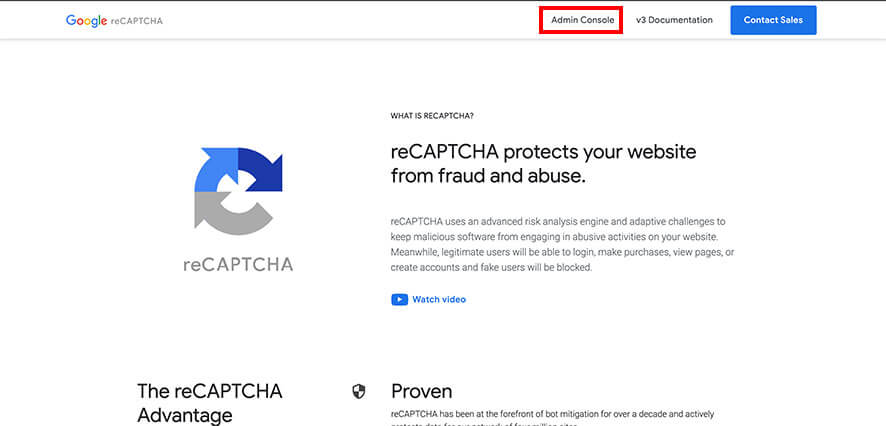
ステップ:2
画面右上の「Admin Console」をクリックします。

-
ステップ:3
reCAPTCHAの設定をしていきます。以下に項目ごとの設定内容をまとめて記述したのでそちらを参考に設定していきます。(Googleにログインしていない場合はここでログイン画面が表示されるのでログインしましょう。)

| ラベル | reCAPTCHAの設定はサイトごとに行うため複数設定があっても分かりやすい名前を入力します。おすすめは「サイト名」です。(例: tkc-design.com、) |
|---|---|
| reCAPTCHA タイプ | 今回導入するお問い合わせフォームのContact Form 7ではv3のみ対応しているので「reCAPTCHA v3」を選択します。 |
| ドメイン | reCAPTCHAを導入するサイトのドメインを入力します。(例:tkc-design.com) |
| reCAPTCHA 利用条件に同意する | 利用規約を確認しチェックを入れます。 |
| アラートをオーナーに送信する | アラート(設定エラーや不審な問合せがあった場合など)をメールで受け取る場合はチェックを入れます。 |
-
ステップ:4
入力が終わったら内容を確認し「送信」をクリックします。

ここまででreCAPTCHAの登録が完了しました。表示されている「サイトキー」、「シークレットキー」はこれから設定で利用するのでこのまま開いておきます。
Contact Form 7にサイトキーとシークレットキーを設定する
ここからはWordPressの管理画面を開き、Contact Form 7に先ほど取得したサイトキー、シークレットキーを設定していきますので別タブでWordPressの管理画面を開いておきましょう。
-
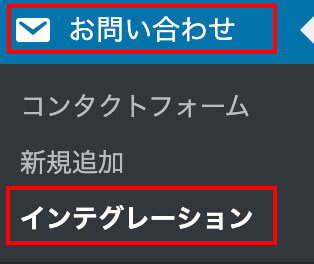
ステップ:1
WordPress管理画面の左サイドバー「お問い合わせ」→「インテグレーション」をクリックします。

-
ステップ:2
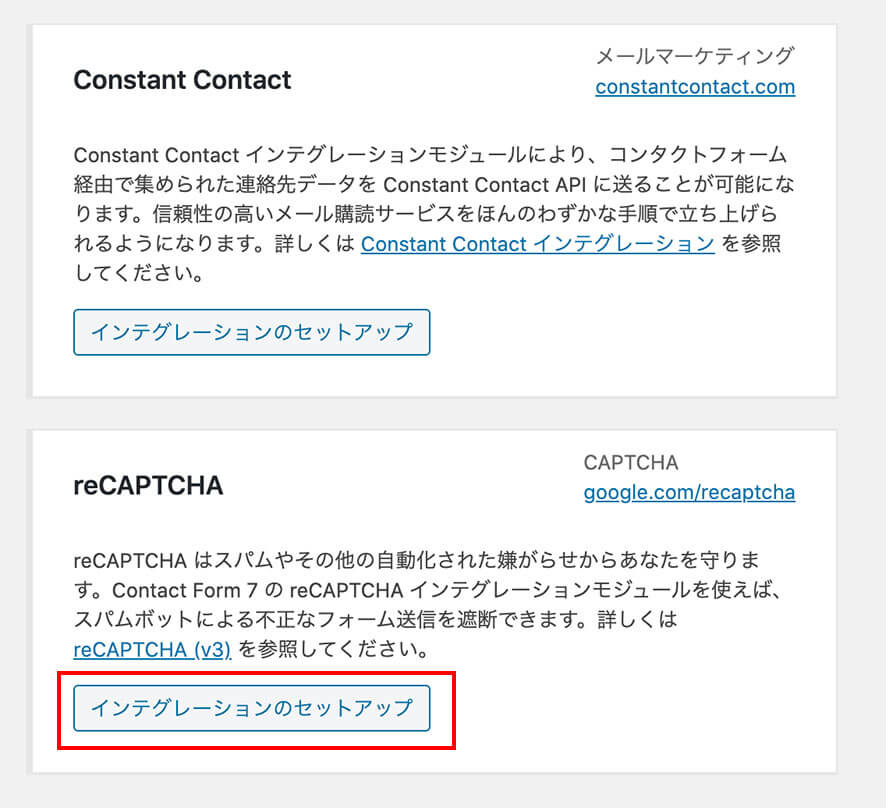
reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

-
ステップ:3
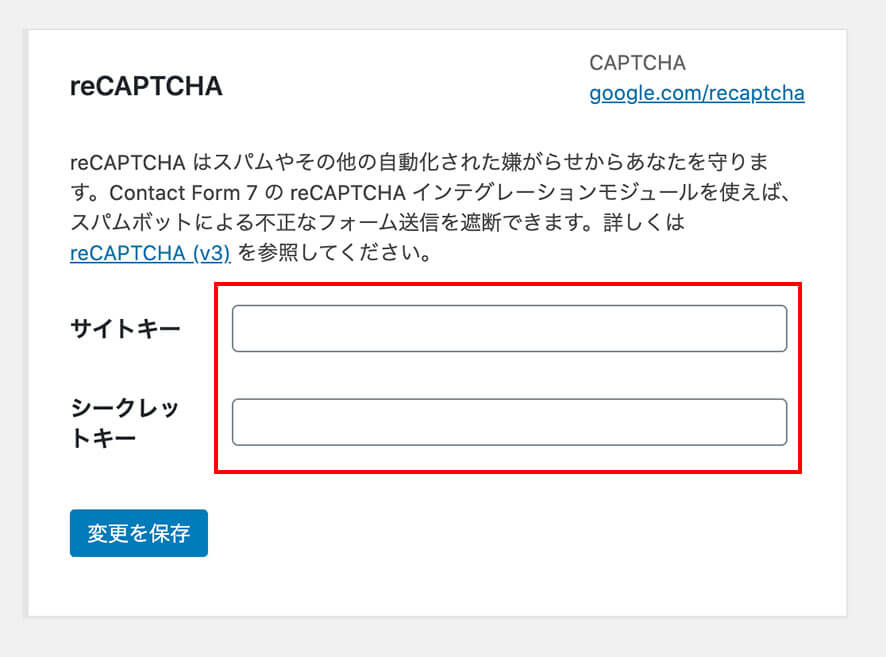
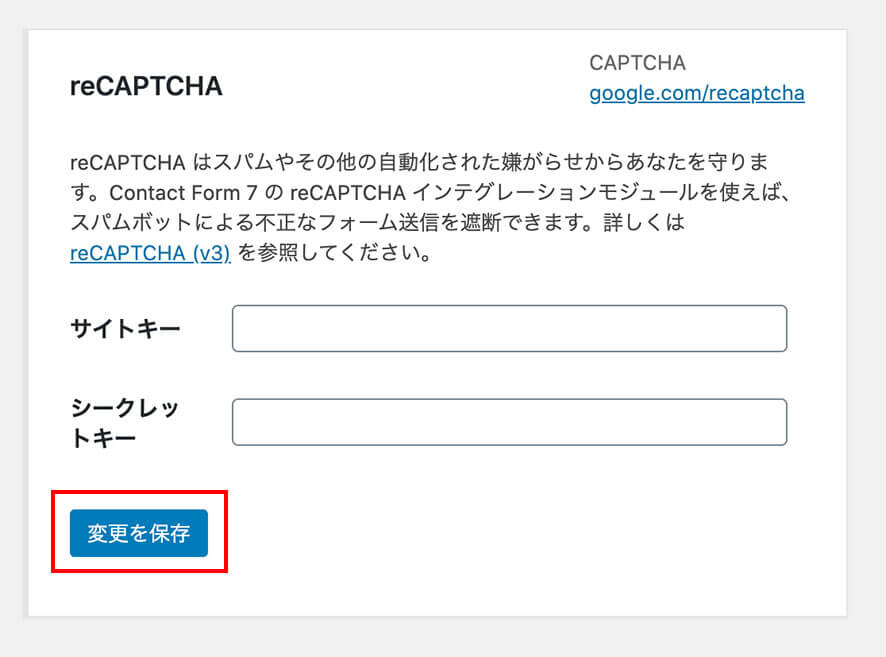
先ほど取得した「サイトキー」、「シークレットキー」にそれぞれキーをコピペします。

-
ステップ:4
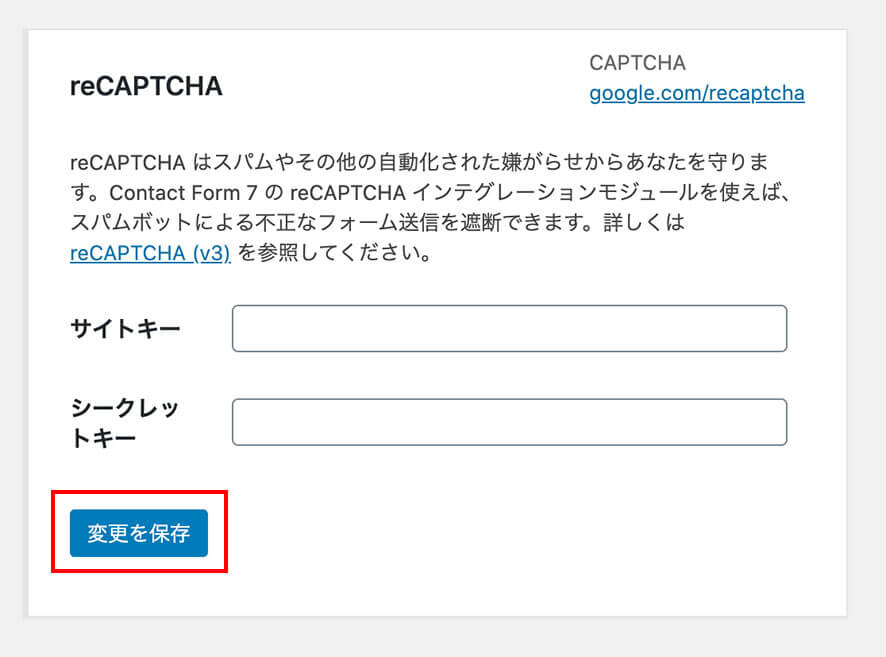
「変更を保存」をクリックします。

-
ステップ:5
自サイトのお問い合わせページを確認し右下にreCAPTCHAのアイコンが表示されていれば設定が完了です。

reCAPTCHAが表示されない場合
reCAPTCHAが表示されない場合、キーのコピペがうまくいっていないことがほとんどです。表示されているキーをそのままコピペしている場合はキーの前後に半角スペースが入っている場合があるので必ず「OOキーをコピーする」のボタンをクリックしてキーをコピしましょう。
-
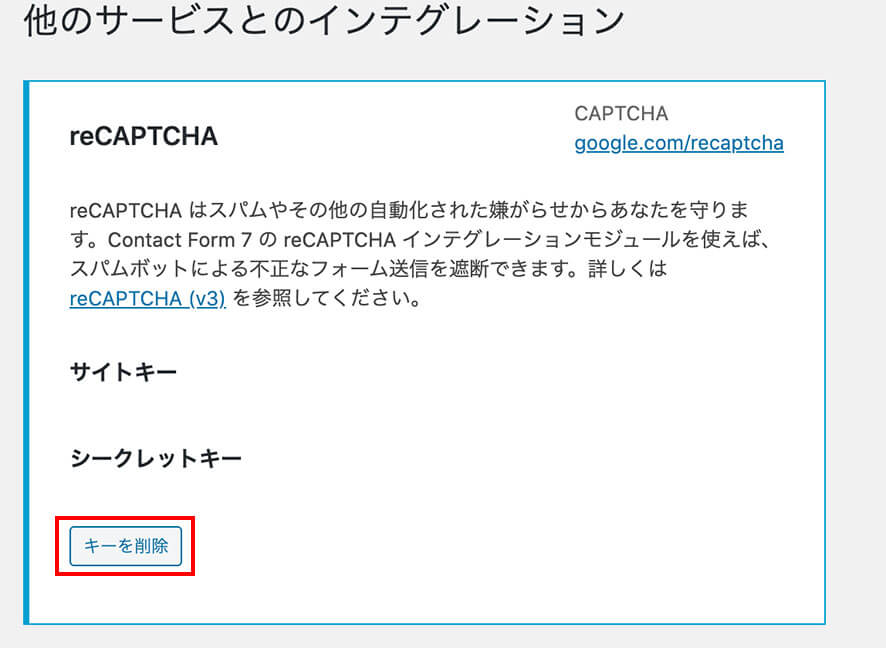
ステップ:1
Contact form 7の設定画面に表示されているreCAPTCHAの「キーを削除する」をクリックします。

-
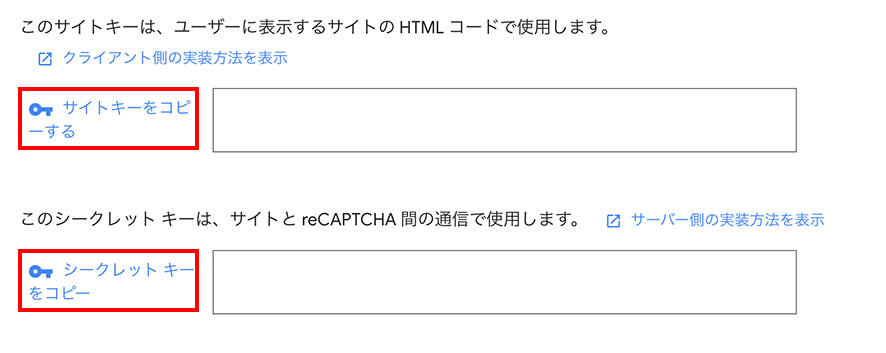
ステップ:2
reCAPTCHAのキーが表示されている画面に戻り、鍵のアイコンが表示されている「OOOOキーをコピーする」をクリックしそれぞれContact form 7のキー設定画面にペーストします。

-
ステップ:3
「変更を保存」をクリックします。

これでreCAPTCHAのアイコンが表示されるはずです。これでも表示されない場合は
- reCAPTCHAのバージョンが誤って「reCAPTCHA v2」になっていないか
- Contact form 7のバージョンが最新であるか
を確認しましょう。
reCAPTCHAの設定を変更する方法
先ほど設定したreCAPTCHAの設定ですが、運営を行っていくと変更したい部分が出てくるかもしれません。その場合は以下の方法で変更します。
-
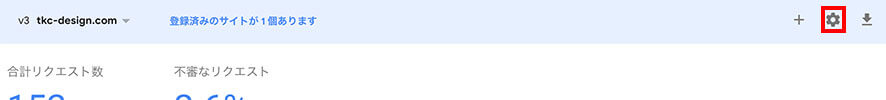
ステップ:1
reCAPTCHAの管理画面を開き「歯車」アイコンをクリックします。

これで一番最初に設定したreCAPTCHAの設定が表示されるので変更する場所を修正することで設定を変更することができます。